building this
hi! this is a little write-up while it's still fresh in my head about my foray into frontend, the implications of it as a designer, and all the fun and pain it was to get this deployed.

expectations vs. reality
there's never been a more (ahem) interesting time as a designer learning frontend (this is not *that* discussion, i promise). we're in a limbo between today's incredible, but limited tools and the coming soon™ inevitable tomorrow where AI removes the technical barriers between design intent and execution.
tools like framer and webflow are just so good, but fall distinctly within the domain of design tooling. even beyond this, i've always appreciated when designers approach the design of software, with personal control, intentionality and, for lack of a better word, sincerity.
growing up, software was most of my experience around design - if not a most of my experience of the world. the keyboard and mouse always felt more like an extension of me than anything else. i didn't know what good design looked like in cars, shoes, anything really - but i did know what it looked like in software. consquently, my journey into software design wasn't rooted in art or graphic design - that came after. i was always just interested in the design of something that was so core to my experience of the world.

i spent many hours on this game in my childhood. i think about this UI a lot today.
because it was so special to me, i always had a soft spot for the craft of software and everything online. and not just what designers mean by craft regarding whatever hot new app launched. but craft like, a hand spun mug. and the difference between spinning your own imperfect mug and handing it to someone, rather than handing them a "more flawless," mass produced mug. there is something nice to doing the challenging bits from start to finish, but also doing it your way, with full control.
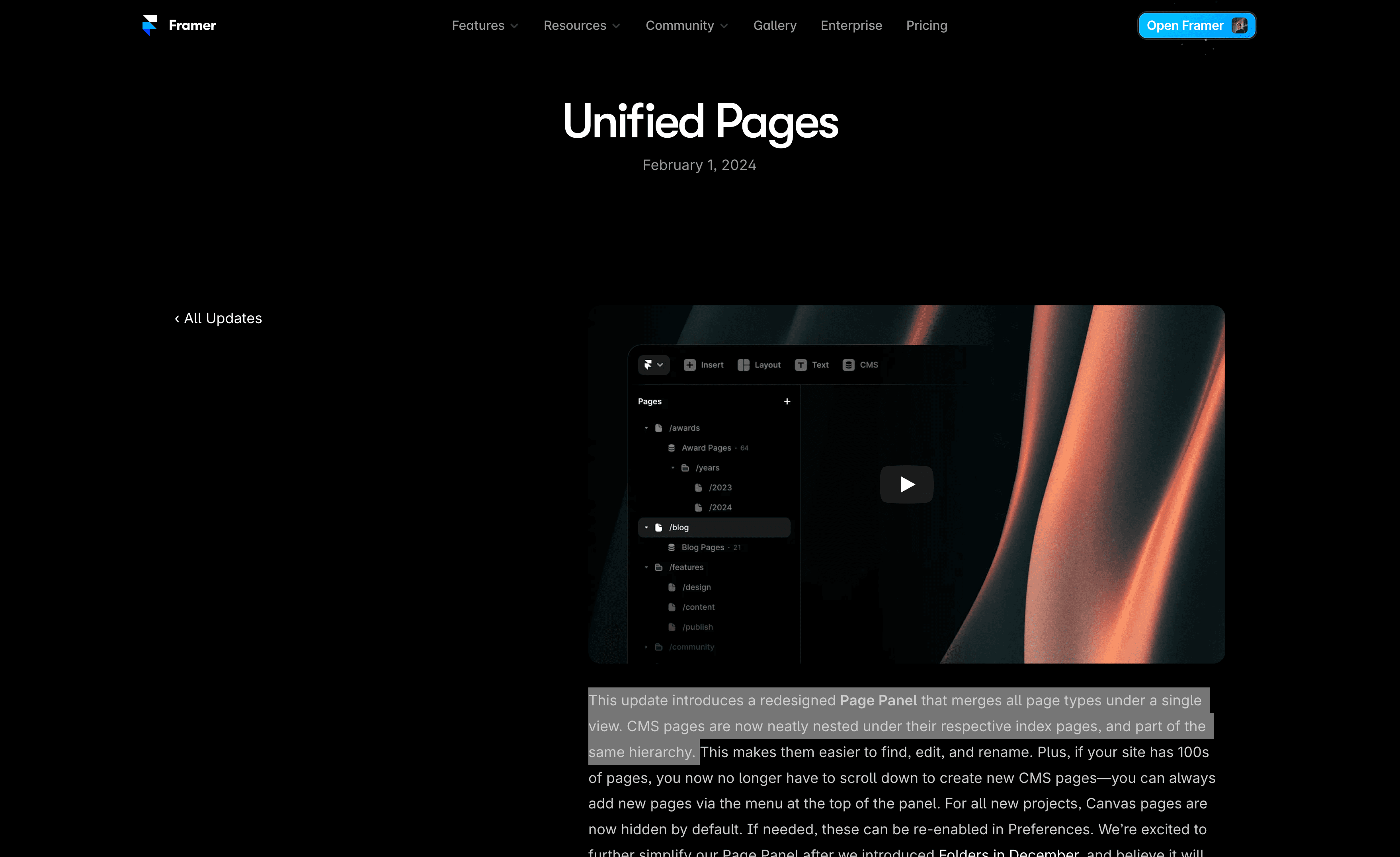
i've always been interested in the design of tools but also the tradeoffs we concede to create more usable tools. intended or not, the tradeoffs directly affect the user's creative process and output. i thought about this with the idea of a website looking "squarespace-y" and what that implies. or recently, with framer's recent update to CMS, and how the previous model had shaped my own mental model around how blogs "should be."

obviously these opinionated tools solve problems, at scale and with a high bar of effectiveness. but for me, or my little proverbial mug - there's something about the lack of guardrails or constraints when i start a nextjs project that's unlike anything in a constrained canvas, no matter how big that canvas is.
all those thoughts above were reasons why i started down the road of trying to learn frontend, for a few months now. i really savor these weekend morning rituals of going to coffee shops around LA, thinking about what i wanted for lunch while drinking coffee, and just working on whatever i wanted to try out.


a huge tool i used was chatgpt - and not just for the command c / command v, but actually learning. it can be a bit of a mixed bag for designers, but if you meet these caveats, i think it can make things so much easier:
- know how to talk about design, coding, or making websites or apps
- have some rudimentary experience about how to break down a software problem into chunks
- have a general sense of how you might do it (if only to sniff out when it's leading you to a dead end)
- know you will get a bunch of junk sometimes
- fall back on google

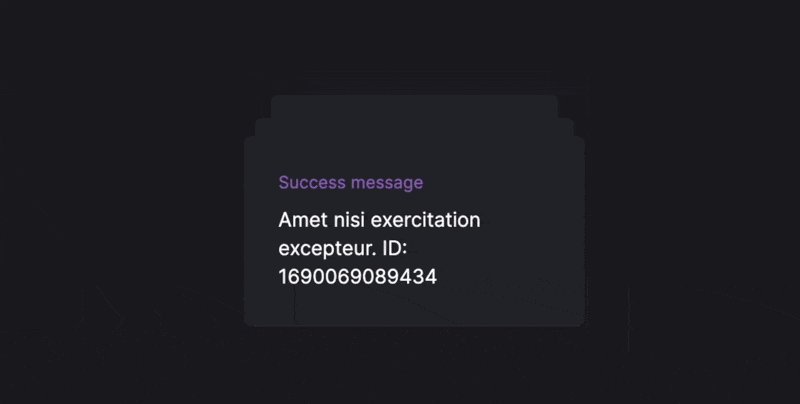
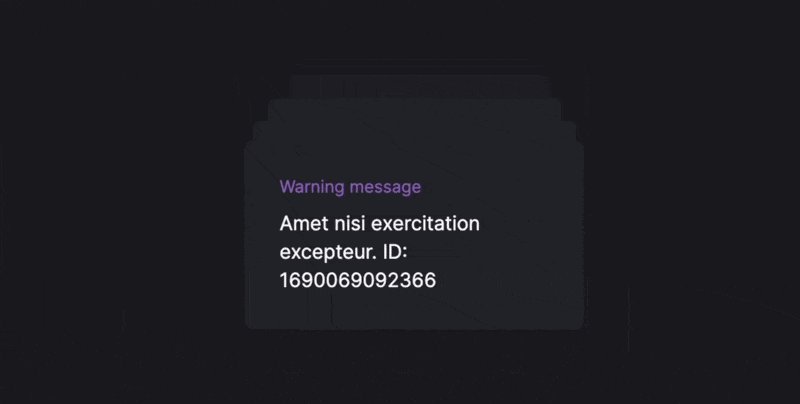
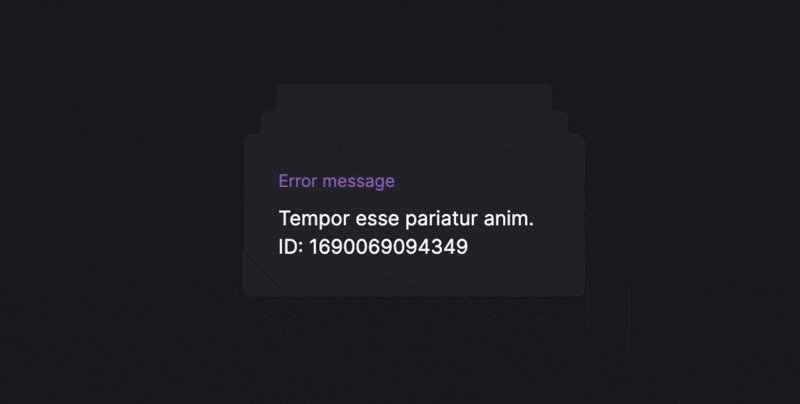
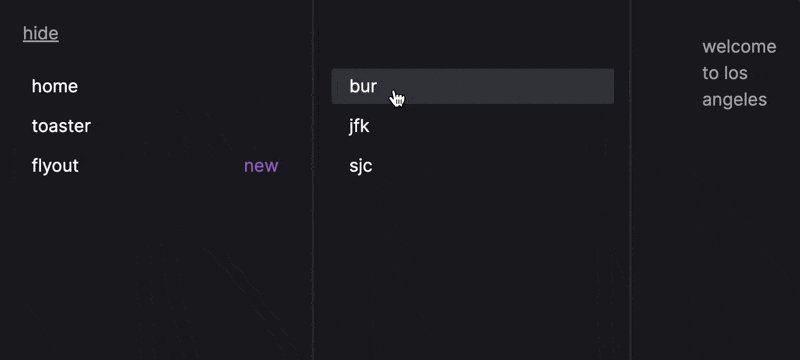
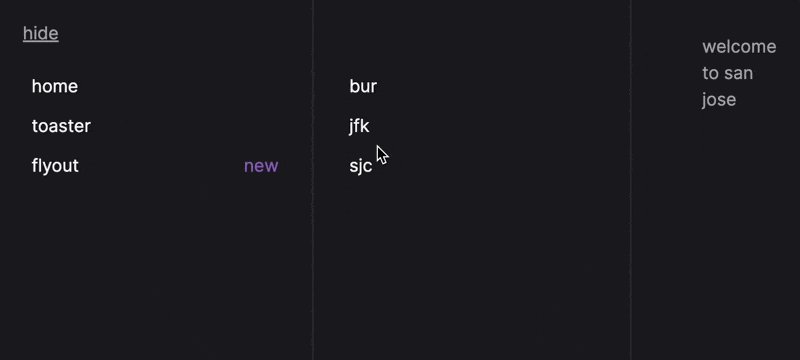
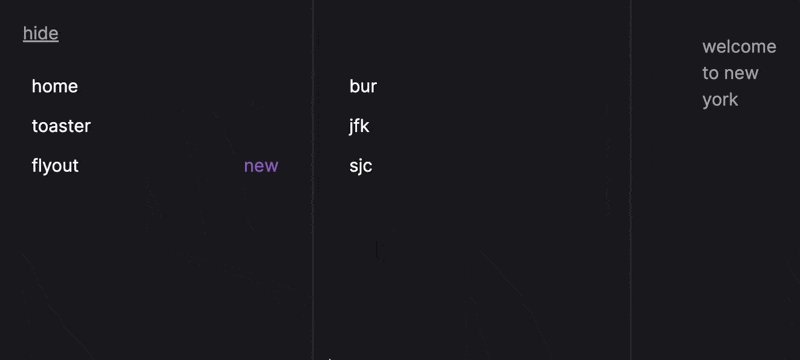
Two prompts i had to try to solve this issue. The first one utterly failed at solving the problem. On the second one, very minor changes in the actual copy led to a complete solve.
there were some very impressive things that chatgpt did help me with, specifically for implementing this site. password protecting pages was a headache, mostly because people building auth on nextjs project generally want something more robust. but there was one part of this, where i need a solution for redirections. i found one solution that look promising but used methods from the old pages router, and documentation from the nextjs site that used the right methods, but not quite my use case. i told chatgpt to basically do a kind of weird, code-based style transfer to use the syntax and methods from one solution but apply it in a way that matched the other one. and it did great. and i learned a ton about routing, web response api, and middleware.
so what's next here? i like writing and i've already built a bunch of protoypes of blogs. beyond that, i have this pipe dream of a portfolio site with no case studies, just full daily notes, screenshots, and other things i took note of each day until a project was done. i know it'd be a nightmare to parse, but something about that just feels more real and sincere.
short of that, i hope this all comes across kind of like a mug that i made. a kinda shitty mug.